模写の直後に、学んだことを活かして自分の絵を描く 対象を暗記してから模写をする フルパワーで模写する 方法はいくつかご紹介しましたが、 大切なのは上達を信じて継続すること! とにかく2か月、続けてみてくださいね! ちなみに、 こちらの記事順番に解説していきます。 1 模写するサイトの全体像をざっと把握 まずは、サイトの全体像を把握しましょう。 全体を把握しないままいきなり 模写コーディングの手順はざっと上記です。 ルールを決める まずは、模写コーディングのルールを決めましょう。 文字のコピペOK;
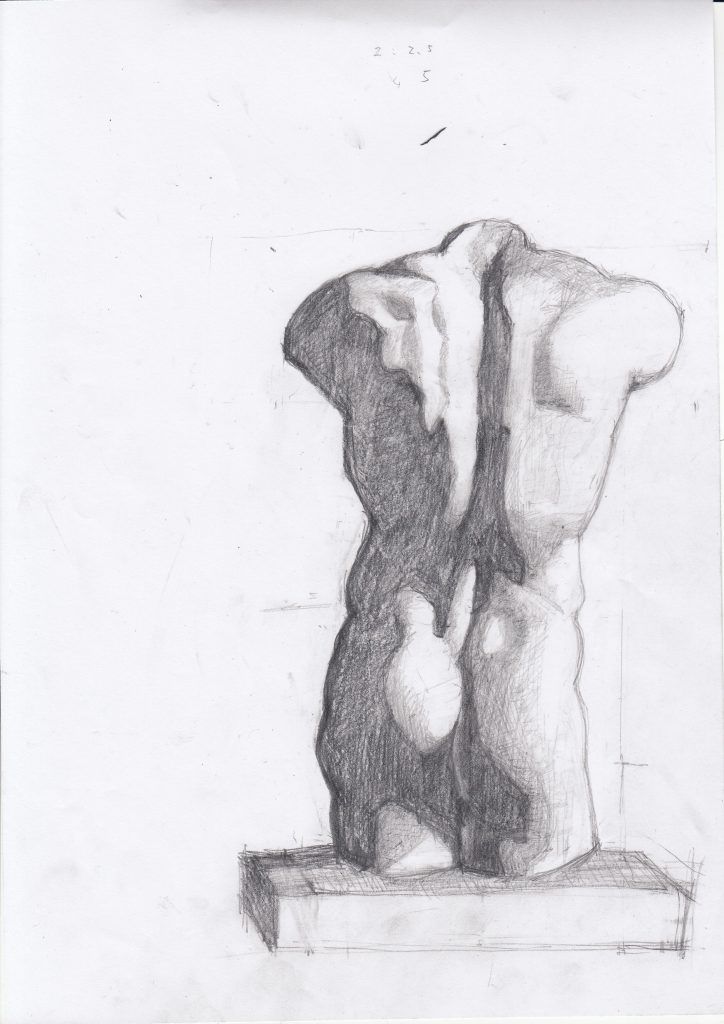
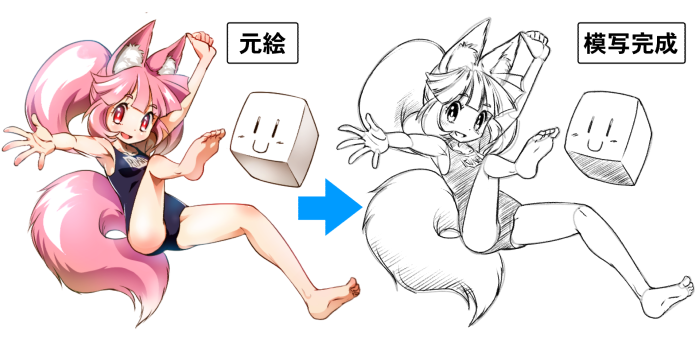
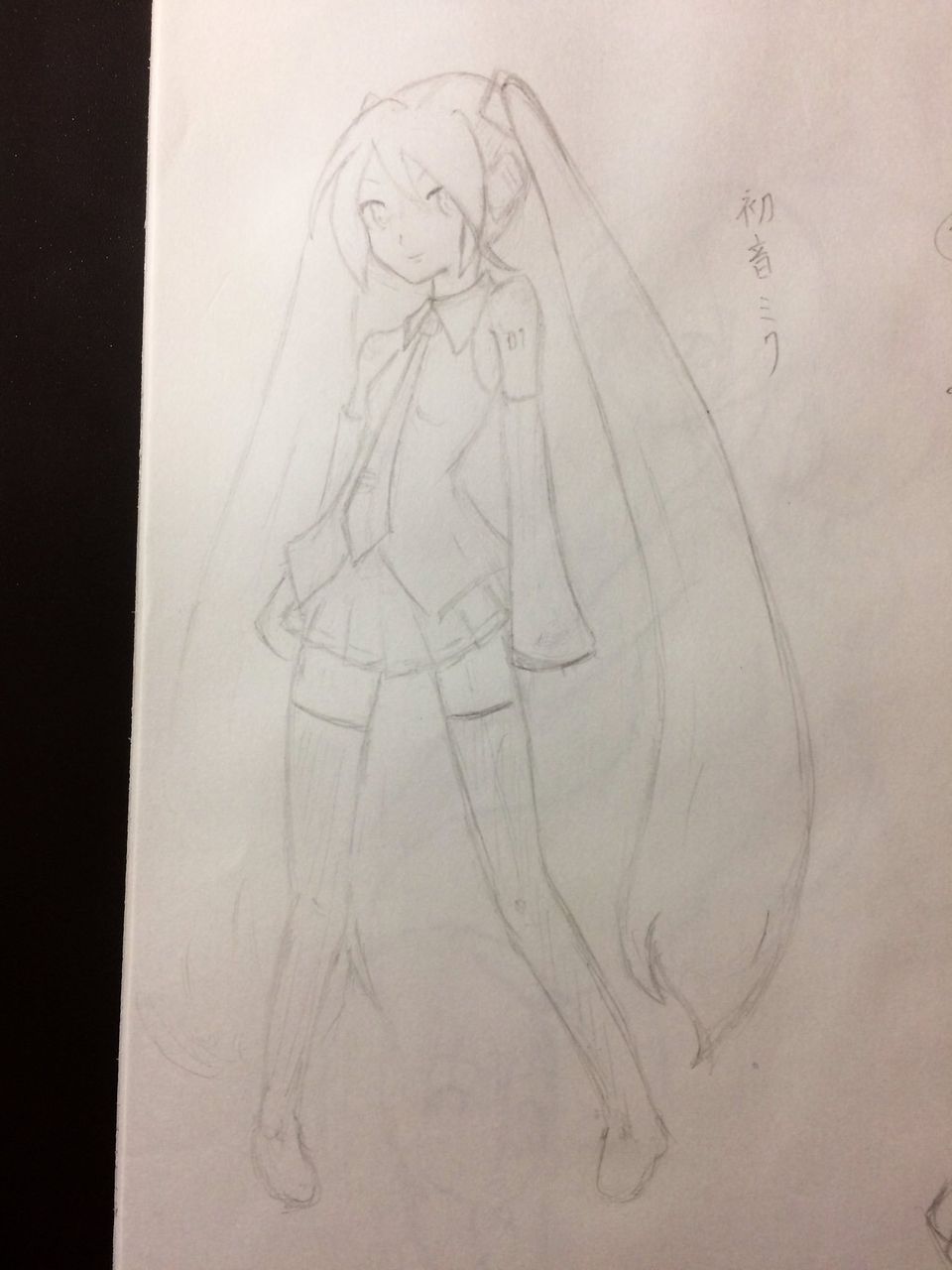
模写する手順を教えてください 説明に用いる絵は下のものでお願いします 回答 Yahoo 知恵袋
模写 手順
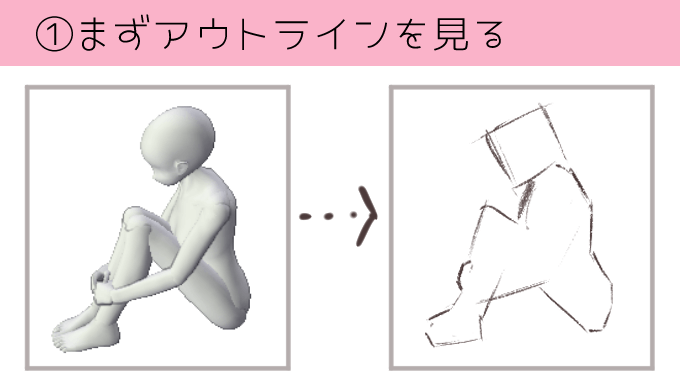
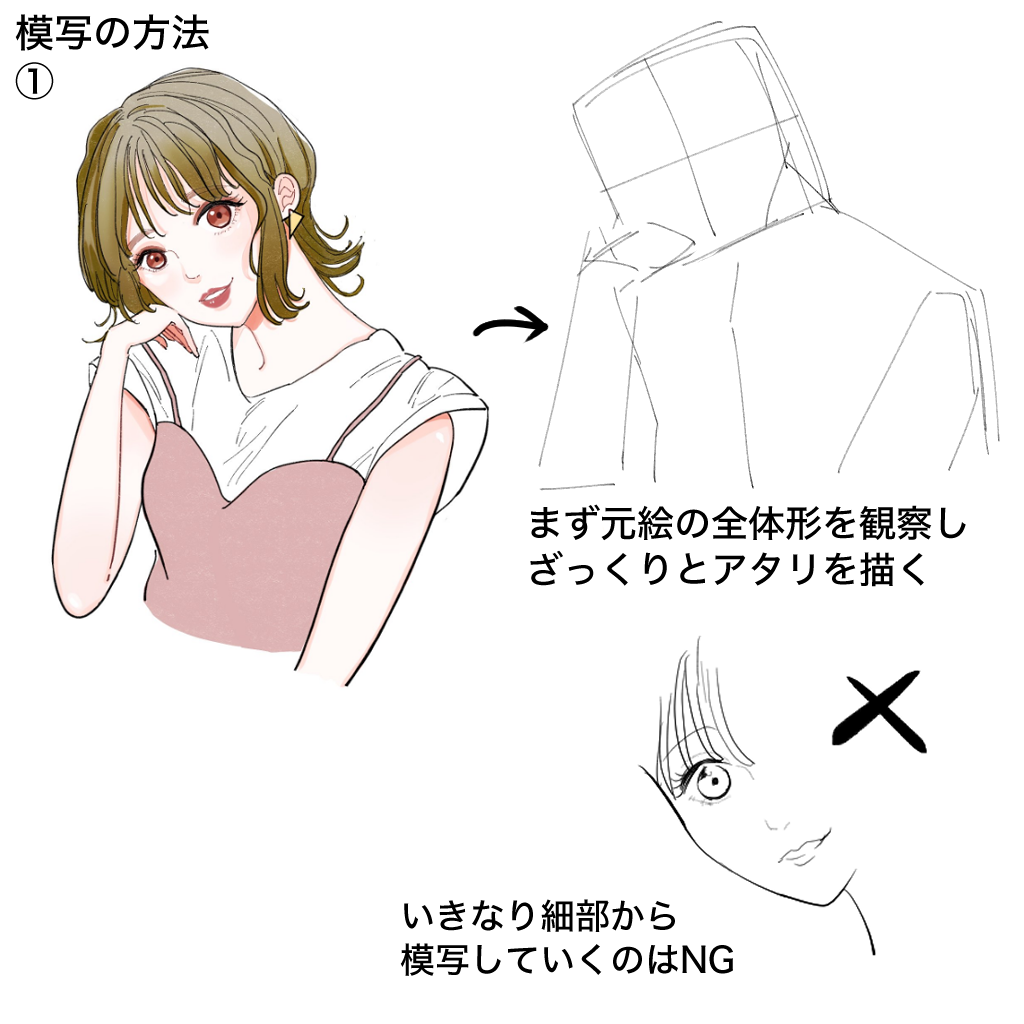
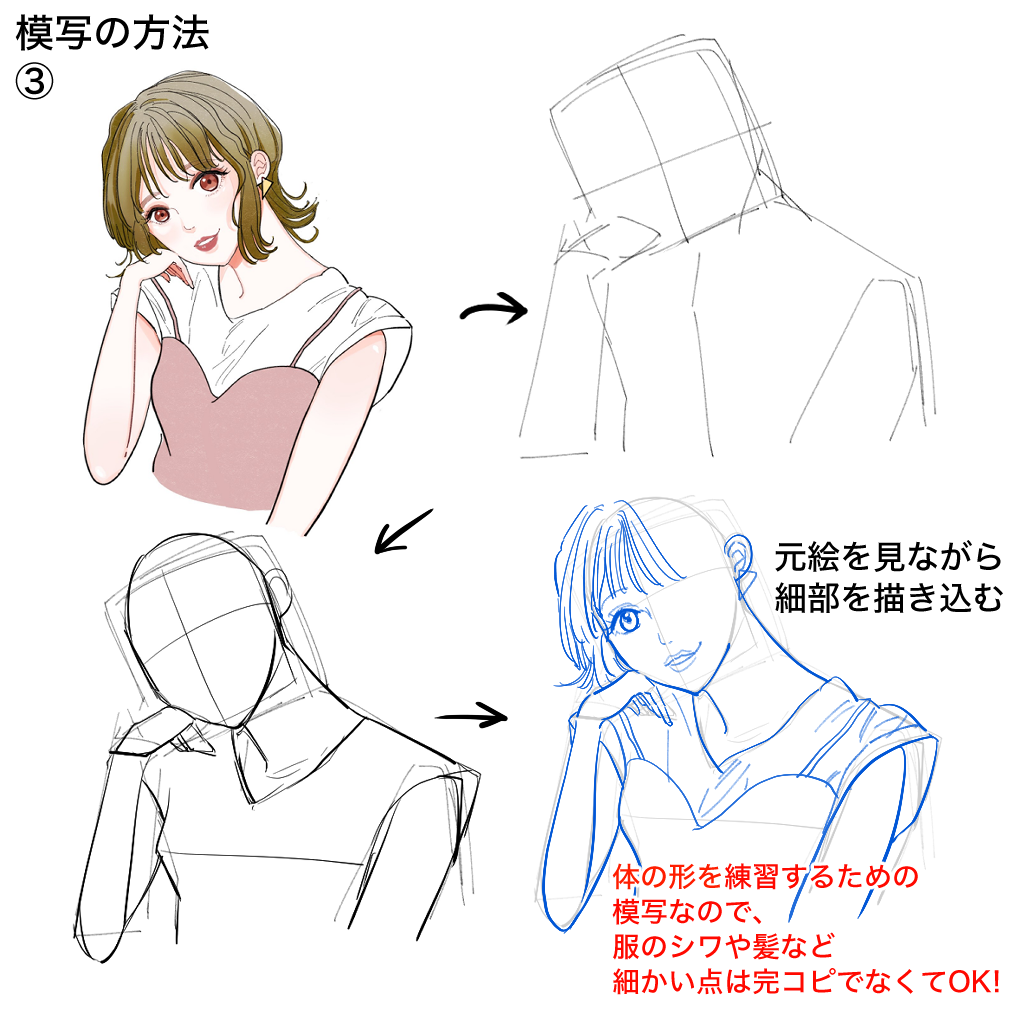
模写 手順- LP模写の手順 模写するサイトを見つける 巷には、参考になるサイトの紹介ページがたくさんあるので、その中で気に入ったデザインのサイトを選べば良いのですが、その「お手本」サイトの多くにJavaScript等が使われていて、プロゲートで習ったレベルでは対応できないサイトも多く、 模写する時のポイント 模写する手順は、 全体の形の把握→パーツごとに形を描く→細部の描き込みです。 目など細かい部分から描いてしまうと、肝心の全体のバランスが整わず、また、いつまでも模写が完成せず練習になりません。




模写をするだけで満足している方は すぐに見てください トニーのブログ
lp模写の手順 ようやくここからlp模写を実際に行っていきます 今回はこちらのlpを模写しました paspol こちらはよくlp模写の初心者向けとして紹介されていますね フレームのレイアウトをコーディング まずは全体をいくつかの要素に分けて小原古邨の「鷹」の絵を模写する手順や描き方のコツ、使った顔彩の色について解説したあと、模写して勉強になった点、学ぶべき点についても説明します。 墨彩画の描き方 顔彩で描く鳥シリーズ模写で学ぶ鷹の描き方① 現代版模写方法について解説します。 ! 「鷹」を模写する方法に バナートレースとは、その名の通り バナーをトレース(模写 バナートレースの手順オススメ素材サイトも紹介:まとめ 実際の手順をお話ししました。 私自身まだまだ勉強する事だらけですが、同じように頑張っている人や、これから始めたいという人にも参考になったら嬉しいで
こんな感じの、よくあるヘッダー・メイン・サイド・フッターで構成されたWebサイトを作っていく手順を考えていきましょう! 1 ファイル、フォルダーを作る まずは必要なファイルとフォルダーを用意します。 必要なファイルやフォルダーはそのWeb 手順を見ながら模写してみよう フレキシブルボックスで作るHTML5 & CSS3レッスンブック posted with ヨメレバ エビスコム ソシム 19年04月 楽天ブックス Amazon Kindle 7net 模写を再開する際に私が手に取ったのがこの一冊。 この本の優れているところは、 標準的なサイトのデザインを、イチ 沢山の人の絵を模写すれば、その分、絵が上達するスピードも倍速で早くなっていきます。 そして、模写する時に一番大事なのが次の項目です。 練習方法その4・色んな事を考えながら模写する 絵を模写する時はただ模写するだけでは上手くなりにくいです。 ただ模写するだけでなく
模写の手順はわかったけど、XDの具体的な手順がわからない、、 という方向けにnoteにてXDのチュートリアルを出しているので、ぜひご活用ください! おかげさまでリリース2日で100人以上の方にご利用いただけました。 ちづみさんのnoteで早速Xdをちゃんと触ってみました!私にも出来た、凄い鉛筆で「人物」を描く手順について解説していきますが、 このページ自体を「鉛筆人物画 基礎講座」として作成しましたので、今後お気に入り登録してご活用頂ければと思います。 まず初めに軽く実際に僕が行っていた手順と期間は バナーの模写(1ヶ月) オリジナルバナー作成(640×240ぐらい)(2ヶ月) サイトの模写orオリジナルバナー作成(9ヶ月) カンプ これを勤務時間外にほぼ毎日やっていました これからWeb




絵が上手くなるとはどういうことか 模写やデッサンで絵は上手くなるのか 意味はあるのか 全体像について



初心者におすすめの模写のやり方 画力アップにつなげる4つのコツ
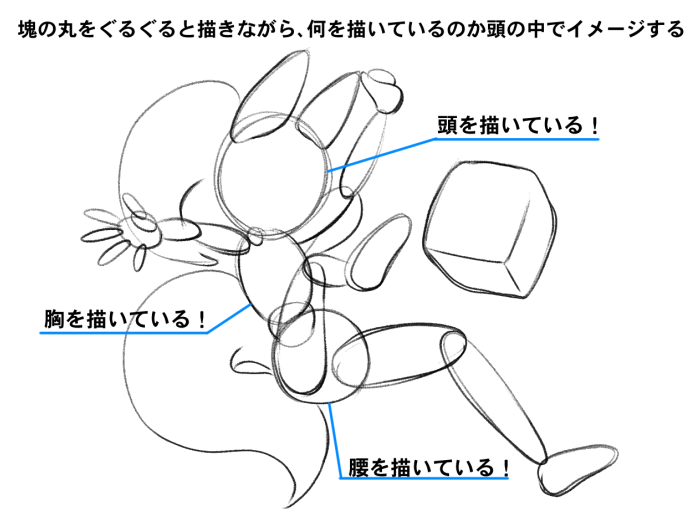
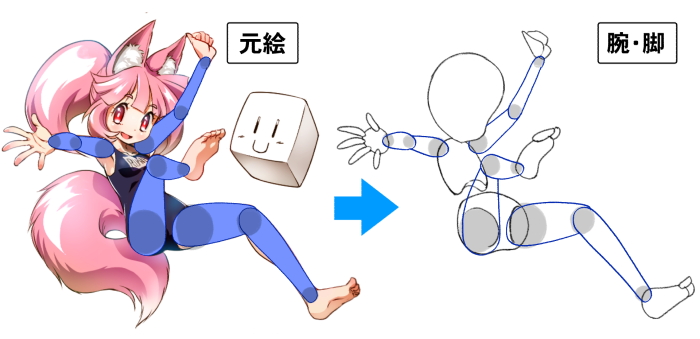
今回は皆さんが知りたがっている絵がしっかり描ける模写について紹介していきます。 目次 (1)絵が描けるとはどういう状態? (2)頭の中にイメージできるようになろう! (3)効率よく形を頭の中に覚えていく! Tips1 塊で描くと簡単に覚えられる 模写練習を始める前に一度模写の手順を調べたことがありました。 人によって全然描く手順が違ったので、 好きに描いてみることにした のでした。 模写だし線を追えばいいでしょ? 好きに描くということで、私は単純な考え方で模写を始めました。 HikoPro こんにちは!大学生クリエイターでWebライター|エンジニア|rとして活動していますHikoProです! 最近は「若者のチャレンジを後押しするメディア」Z大学の編集長をしています! HTML/CSSの学習をするのに「模写コーディング」がオススメらしいけど、何のサイトを模写すればいいの?




初心者のための 絵が描けるようになる模写のやり方 いちあっぷ




ルーミス模写 11日目 しい Note
模写コーディングの手順 要素を分析する 模写するサイトが決まったら、ページ全体の要素を自分なりに分析してみましょう。 ちなみにサイトには大体PC版、タブレット版、スマホ版の3つのレスポンシブデザインが設定されていると思いますが、私はスマホ版のサイトから作成するのがたったこれだけです。 一つずつ深堀していきます。 51模写したいサイトを見つける 1つ目の手順として、 模写したいサイトを見つけま模写コーディングの手順について解説していきます。 コーディングの手順は人によって様々なので、どのやり方が一番よいというのはないのですが、 ここでは初心者の方におすすめな手順を紹介します。 下記の手順で進めていけば、何から手を付けてよいかわからずに悩んでしまう、という




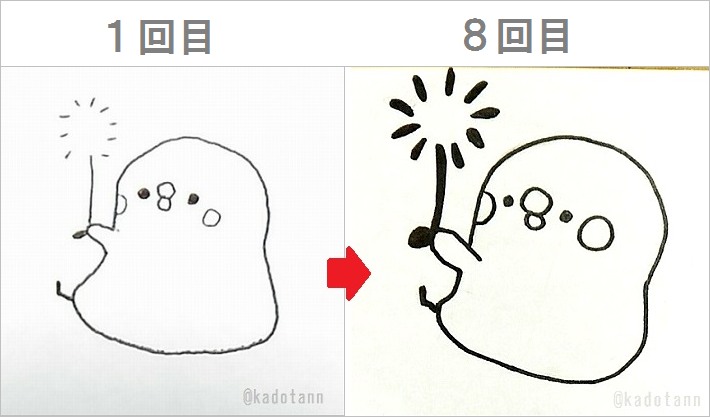
イラスト練習 8回模写をしただけで模写が上達した方法を公開 カド庵




模写とは 絵の初心者におすすめ 最強に上達する 4つのコツ が効果ありすぎ 画力ゼロからはじめるイラスト漫画生活 デジタル画の基本 シャツ イラスト スケッチのテクニック
模写コーディングのやり方とポイントを徹底解説! こんばんは、Yukiです。 今回は 「模写コーディングをした方がいいよ〜ってよく聞くけど、実際どうゆう手順でやったらいいかわかりません。 」 こんな疑問に答えていきます。 を解説したいと思いWEBデザインを模写する手順 ステップ1:模写するWEBデザインの素材を準備する ステップ2:模写するWEBデザインの構成要素を紙に書き写す ステップ3:模写するWEBデザインをじっくり観察して記憶する ステップ4:模写するデザインを閉じて、記憶と自分の 具体的な手順を紹介します。 ます模写したいサイトを開きます。 Macの方はWEBページ上で2本指でトラックパッドをクリックするか、Controlキーを押しながら普通にトラックパッドをクリックします。 Windowsの方は右クリックでOKです。 するとサブメニューが表示されますので、「検証」を選択し




駆け出しエンジニア向け 模写でスキル爆上げ 手順から模写すべきサイトまで Itnews




絵が上達する 模写の描き方 あるコツを掴むだけで画力アップ お絵描きは生きがい
模写コーディングのメリット 初心者向け模写コーディングのやり方 1模写するサイトを決める 2検証ツールは使わずに自力で完成させる 3レスポンシブデザインもCSSで実装する 4検証ツールを見て答え合わせ 5模写したサイトのデザインを参考に




模写をする時に あること をしないと成長が遅くなる トニーのブログ



初心者におすすめの模写のやり方 画力アップにつなげる4つのコツ



模写とは 絵の初心者におすすめ 最強に上達する 4つのコツ が効果ありすぎ 画力ゼロからはじめるイラスト漫画生活




効果的な写真模写のやり方 効率よく上達に繋げよう ヘタウマ工房




人物イラストの上達は模写が最適 コツと方法をご紹介




模写で上達 絵の形をとらえる方法 実践トレーニング イラスト マンガ描き方ナビ




模写って意味あるの 模写のコツ やるべきことを プロが教えます イラストの練習方法 Youtube




初心者でも簡単にできる 上達に繋がる模写のコツ ヘタウマ工房




デジタル模写のやり方とその効果 メリット デメリットを解説 独学で神絵師になろう




ただの模写では絵は上達しない 効率良い絵の上達法はコレ




模写で上達 模写を描くためのノウハウ 模写のコツ




初心者エンジニア向け 模写コーディングでスキル爆上げ 手順からおすすめの模写すべきサイトまで おすすめのプログラミングスクールやエンジニア転職の評判 比較 口コミサイト コードラン




練習 模写で絵を上達するための正しいやり方とアタリの取り方は クリスタ イラスト




漫画制作歴10年が選ぶ 漫画を模写して画力をあげるならこの漫画家のこの作品がおすすめ テラストーリーズ




初心者のための 絵が描けるようになる模写のやり方 いちあっぷ




模写のやり方を考える 色弱でもイラストは描けるのか




ゆる模写のやり方 色の塗り方の手順をまとめてみました の漫画



初心者におすすめの模写のやり方 画力アップにつなげる4つのコツ




必見 模写するコツを教えます Youtube




初心者向け 私のイラスト練習方法 紹介します メディバンペイント Medibang Paint



デザインまとめ



1




模写で上達 絵の形をとらえる方法 実践トレーニング イラスト マンガ描き方ナビ




トレース練習の効果とやり方 初心者向けイラスト上達法 ヘタウマ工房




初心者のための 絵が描けるようになる模写のやり方 いちあっぷ




ボヤけた視界で正確に模写する シルエット知覚 のやり方 絵練習ノート2 お絵描きホーホー論 Note




模写をするときの手順を教えてください ラフから描きますか それともいきなり実線で描きますか Peing 質問箱




模写コーディングのやり方とポイントを徹底解説 気まぐれweb日記




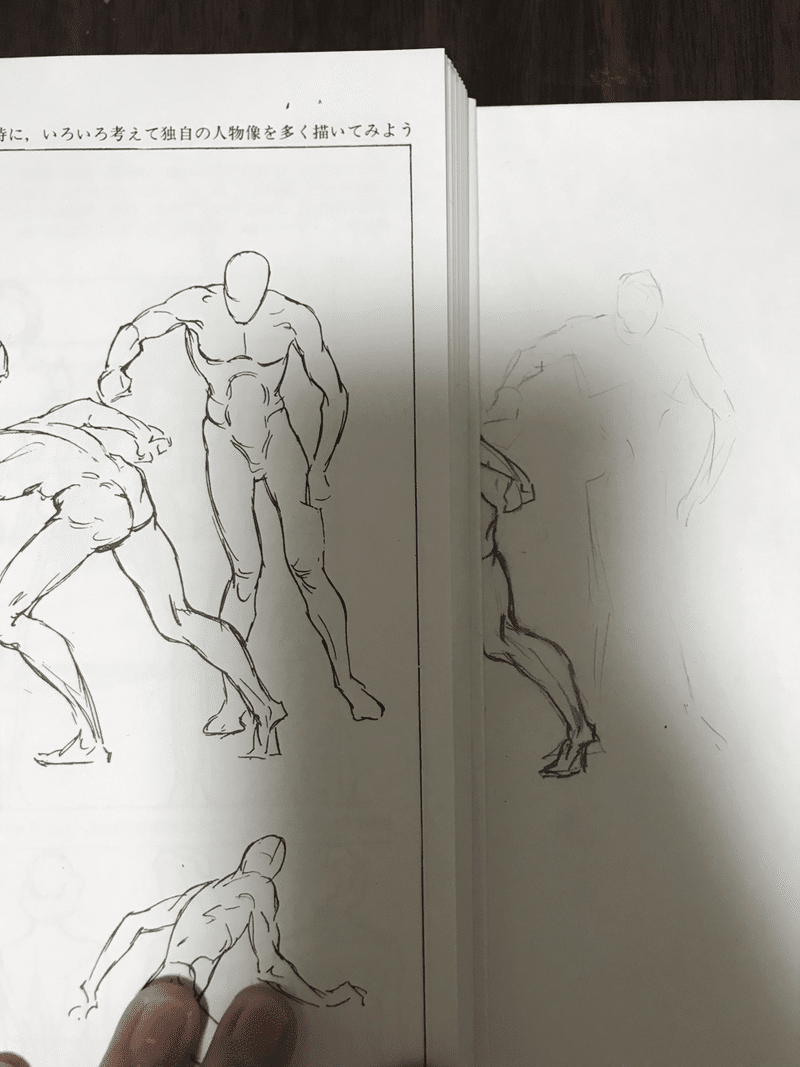
技法書の基本手順で漫画アニメのキャラをザックリ模写 02 足長クジラの落書き帳



基礎トレ ロゴ模写100デザインやってみた方法とメリットまとめ Itsuki Design




迷い線とアタリが重要 模写が出来ない原因は手の動かし方にあった 基本のペン捌きとは マエコのデジタル工房




イラストの模写をするなら 描き方と手順を意識すべし ヘタウマ工房




プログラミング初心者向け サイト模写を進めるまでの手順を解説します 大学生が語る Buubuublog



模写する手順を教えてください 説明に用いる絵は下のものでお願いします 回答 Yahoo 知恵袋




絵が上達する 模写の描き方 あるコツを掴むだけで画力アップ お絵描きは生きがい




技法書の基本手順でアニメのキャラをザックリ模写 足長クジラの落書き帳




模写が下手だと悩む人が気づいていない その4つの理由とは それが分かればまたやる気になれる 頑張って マエコのデジタル工房



漫画模写の正しいやり方 イラスト初心者でも効率よく画力アップする方法




実況 模写コーディングの決定版 やり方 手順 勉強方法 初心者や入門者が意識すべき点や効率的な進め方などを解説




初心者必見 模写コーディングのやり方 Blogly ブログリー




模写のやり方 どこまでやる 完全に似せないといけないの イラスト 絵画 Youtube




初心者向け 色塗りのコツを掴むのにおすすめの練習方法 写真模写 のやり方を紹介 研工房




模写のやり方を考える 色弱でもイラストは描けるのか




模写 Webサイトを公開する手順を3ステップで解説 無料サポートあり だんブログ




模写のやり方 大まかな流れ 4氏流 絵の描き方講座



模写のやり方一から解説 初心者はまず観察眼を鍛えよう コツは全体を観ること マエコのデジタル工房




初心者必見 鉛筆画上達のための練習法解説 題材 手順 ココナラマガジン




Web制作 模写コーディングのやり方を解説




模写って結局どうすりゃいいの プロ 神絵師の意見を参考に考えてみた Tankのお絵描き墓場




子どもが模写をする時のやり方とコツ




模写の手順 油絵画家 永月水人のart life



1



初心者が0から模写コーディングができるようになるまでの手順 とくたろぐ




Pb Nyabo5dyuym




ゆる模写のやり方 色の塗り方の手順をまとめてみました の漫画




模写で上達 絵の形をとらえる方法 実践トレーニング イラスト マンガ描き方ナビ



模写とは 絵の初心者におすすめ 最強に上達する 4つのコツ が効果ありすぎ 画力ゼロからはじめるイラスト漫画生活




新手法 本当に正しい模写のやり方は絵の上達速度がこんなに違う コツ 方法を伝授 独学で神絵師になろう




模写をするだけで満足している方は すぐに見てください トニーのブログ




初心者のための 絵が描けるようになる模写のやり方 いちあっぷ




初心者のための 絵が描けるようになる模写のやり方 いちあっぷ




Peccator Twitterren 誰でも簡単に書ける絵の模写講座 手順 1 まず描きたい元絵をよく見ます 2 だいたいこんな感じと棒人間でイメージをつかみます 3 適当に線を足します 4 適当に線を足して下書き完成です



模写とは 絵の初心者におすすめ 最強に上達する 4つのコツ が効果ありすぎ 画力ゼロからはじめるイラスト漫画生活




Webデザイナーが教えるおすすめバナー模写のやり方 Webgo 未経験からwebデザイナーを目指す人へ向けたサイト




模写のコツとおすすめの練習について美術系としての経験から考える 神絵師だけどニート




鉛筆画 人物 を描く手順を徹底解説 初心者向け グロ絵研究所




イラスト練習には模写がおすすめ 体をパーツ 立体 に分けて考えよう お絵かき図鑑



模写のやり方 気楽に描いて画力もアップする方法 お絵かき講座パルミー




ゆる模写のやり方 色の塗り方の手順をまとめてみました の漫画



初心者でも大丈夫 模写コーディングの手順とおすすめ模写サイトを紹介




簡単 サイト模写のやり方 小学生でもわかる手順を解説 Makoto Blog




是駆太阿 とりあえず 感覚をリセットするために 心の師匠の絵を模写 ただ 無心になって模写 手順 とか関係なしで写経するみたいに模写する T Co Lpso1ejpbv Twitter




模写 Webサイトを公開する手順を3ステップで解説 無料サポートあり だんブログ




初心者の方に向けて模写コーディングのやり方を紹介する Yutarou Blog




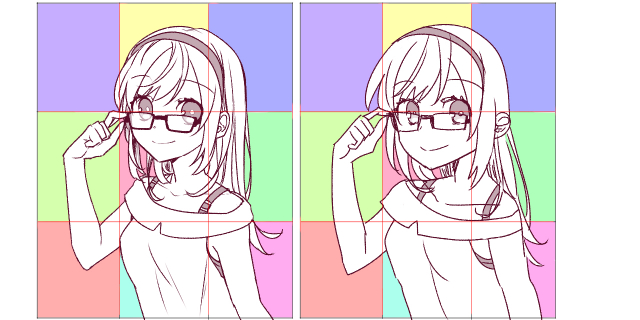
イラストを描こう 漫画絵萌え絵の描き方講座絵を逆さにして模写する



模写 は必要か 正しいやり方 コツ 漫画を描く上での 模写 の意義とは Oyukihan S Blog 漫 パワー充電所



1




アニメ私塾 見て描くだけで下手なプロを凌駕




バナートレースの手順とオススメ素材サイト Miaとk




模写のやり方一から解説 初心者はまず観察眼を鍛えよう コツは全体を観ること マエコのデジタル工房




模写で絵を上達させる練習方法やコツを初心者向けに解説 絵画をたしなむ




Webデザインの練習 Webデザインの模写 の正しいやり方と手順



1



今 鬼滅の刃の絵を模写しているのですが 下書きが終わったらペン書き 色塗り Yahoo 知恵袋




初心者向け 模写のやり方と注意事項をできるだけわかりやすく Youtube




初心者向け 私のイラスト練習方法 紹介します メディバンペイント Medibang Paint




初めての模写コーディングの手順公開 難しかったけどなんとか完成できました ゆんぴのルチルブックス




Peccator Twitterren 誰でも簡単に書ける絵の模写講座 手順 1 まず描きたい元絵をよく見ます 2 だいたいこんな感じと棒人間でイメージをつかみます 3 適当に線を足します 4 適当に線を足して下書き完成です




イラスト初心者 模写の前にオススメしたい 骨格トレスという練習方法 ゆうりブログ




簡単 模写コーディングの手順とやり方を徹底解説 脱初心者




初心者エンジニア向け 模写コーディングでスキル爆上げ 手順からおすすめの模写すべきサイトまで おすすめのプログラミングスクールやエンジニア転職の評判 比較 口コミサイト コードラン



イラストを描く上で模写は必要か イラストを描く時顔と体のバランスが字を書く感覚で描けるクリエイト術を公開




模写のコツとおすすめの練習について美術系としての経験から考える 神絵師だけどニート




簡単 模写コーディングの手順とやり方を徹底解説 脱初心者




上達法 模写のやり方やコツを解説してみた 鬼滅の刃 Youtube




Webデザインを模写する3つのメリットとやり方を解説 Ryob Net



0 件のコメント:
コメントを投稿